Strapi Headless CMS Announces v3.6 with Free Content Internationalization

Strapi, a leading open-source headless CMS, has announced the release of Strapi v3.6, which includes a highly anticipated content internationalization (i18n) feature as part of their Community Edition. Now, Strapi users will have the ability to create and manage content in multiple languages and locales for free and without limitations – and personalize messages delivered to target audiences based on language and geographic data.
Leveraging integrations with Strapi's draft and publish system and role-based access control, users will be able to manage their editing and publishing permissions based on specific locales. Updates to their API will also enable managers to fetch content based on location parameters.
In our exclusive discussion with Victor Coisne, Strapi's Vice President of Marketing, it's clear that internationalization was a big part of the CMS vendor's roadmap, and of significant importance to their growing base of global users. According to Coisne, there was deep internal discussion about whether Strapi would monetize this feature as other CMS platforms do. Offering free usage is a bold move, and illustrates a strong commitment to their community.
Recently at StrapiConf, the company also shared a preview of their upcoming Strapi v4 that is currently under development, and according to Coisne should be released around August. This new version will include an updated design system and core APIs that allow the broader ecosystem to easily create and maintain new plugins.
Evolving headless CMS capabilities
With more than 35,000 stars on GitHub, 600 contributors, and 3.5 million+ downloads, Strapi is the fastest-growing Node.js CMS. Only nine months after the release of its Enterprise Edition, the company is seeing significant revenue growth, tripling customer count in Q1 2021 with Global 2000 companies including Rakuten, AECOM, Toyota, and eBay.
As a headless CMS, Strapi powers experiences across websites, mobile applications, and IoT devices – making it an ideal fit for the JAMstack (JavaScript, API and Markup). Strapi is designed to work with popular front-end frameworks including React, Gatsby, Vue.js , Next.js and other static site generators, and supports multiple databases as well as both REST and GraphQL APIs.
By adding internationalization to their v3.6, Strapi is expanding its global position as a headless CMS of choice. As the market continues to embrace digital transformation across industries, Strapi is investing in its open source community to stoke innovation, and has ambitious plans for growth.
“With Strapi v3.6, we are renewing our commitment to open-source innovation and giving the Global Strapi Community the power to easily create and manage content in multiple languages, so they can localize and personalize their content to deliver the right messages to each of their target audiences,” said Pierre Burgy, co-founder and CEO of Strapi. “With such strong growth of the Strapi platform, we expect to be doubling our team by this time next year, driving even more innovation.”
You can read more about the internationalization feature below.

Create multilingual websites or apps
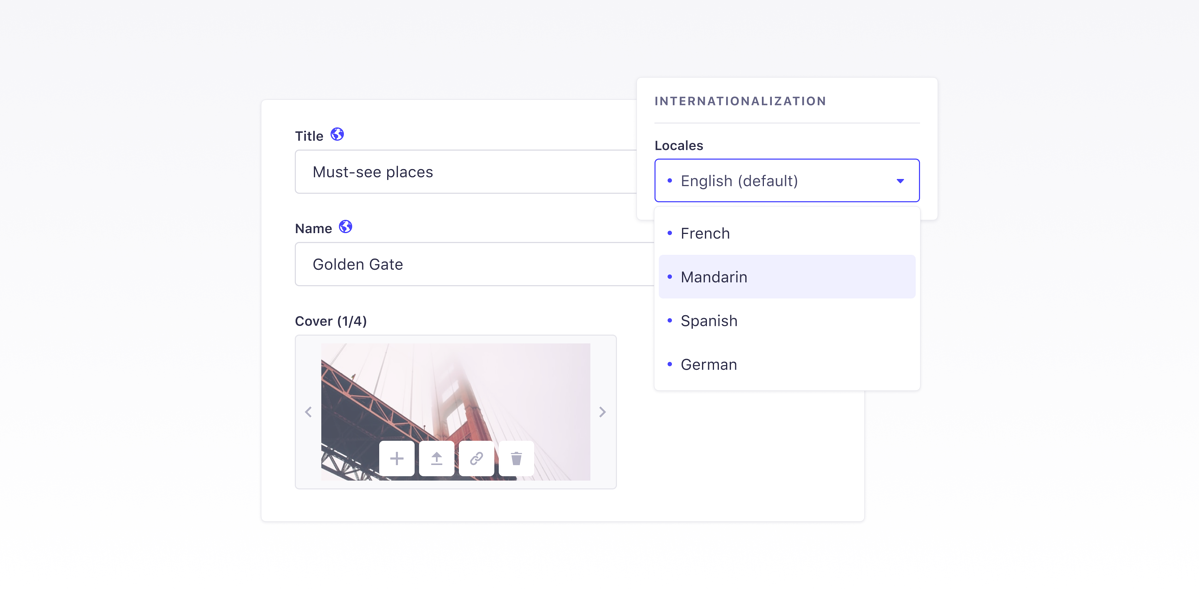
As noted, Strapi's internationalization will enable users to create and manage content in multiple languages and for multiple locales. A locale may represent not only a language, but also a country to which the exact version of content is related (for example, "en-GB" for English language and Great Britain, or "fr-CA" for French and Canada). This added nuance can hyper-focus the content accuracy of a website or app, allowing organizations to better engage with the right audiences.
Personalize and localize content
Content internationalization is more than just translating text. It’s about customizing messages to target audiences, taking into account their language and geographic location. With Strapi's internationalization, content is displayed for each locale based on content types. For example, if a company has an e-commerce website, they can select which product pages are displayed in French, Portuguese, or Mandarin. This level of localization is what enables a global digital strategy to work across borders and languages.
Set up efficient publishing workflows
Managing multiple languages in one admin panel may sound like a challenging task, but Strapi has addressed it head-on. Below are some of the key attributes that make Strapi's internationalization ideal for content operations teams:
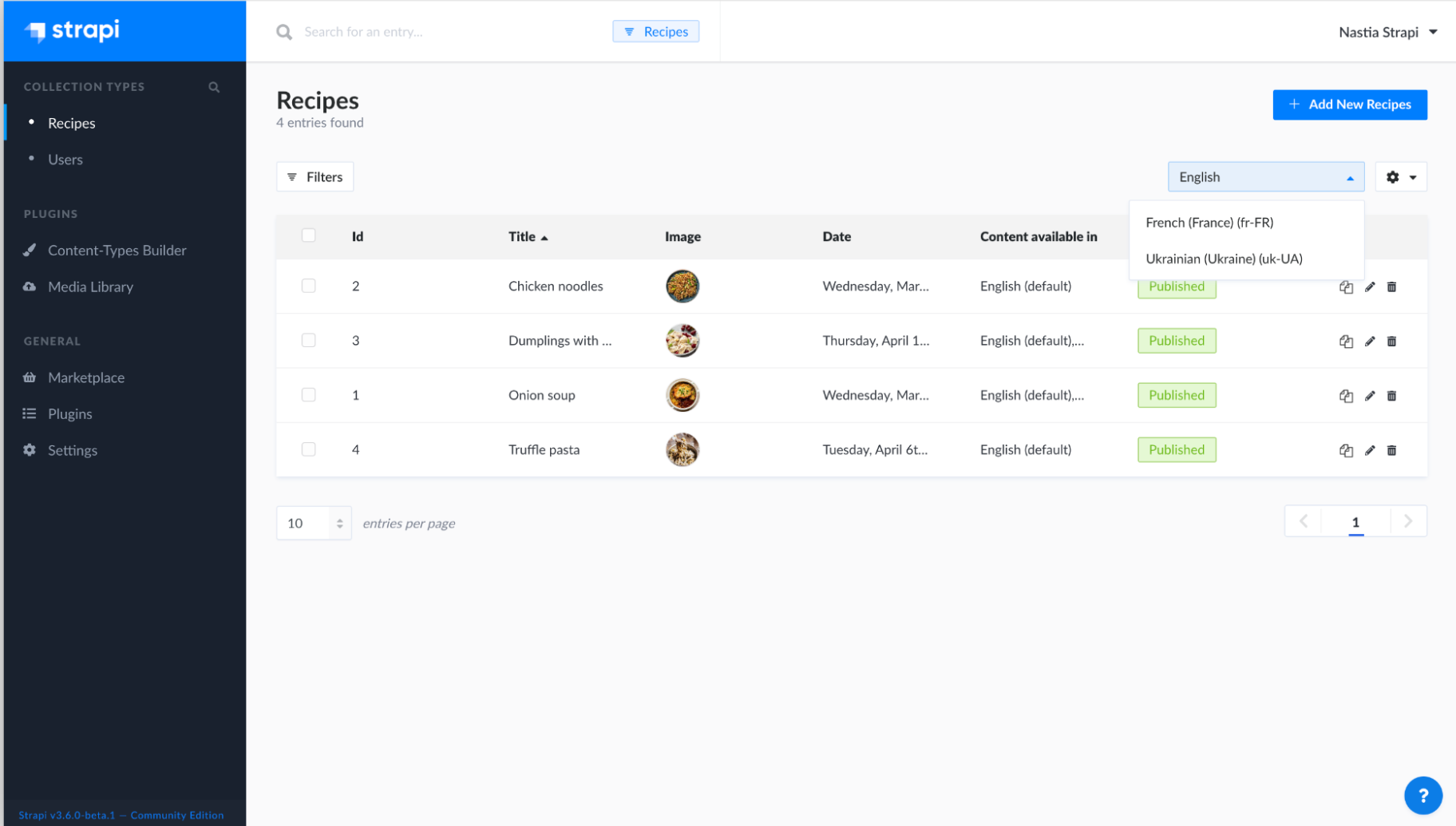
- Browse content by locales: In the list view, users can see all the content of one locale and easily switch between locales to see all related entries. For example, when opening a list of articles on a website, a user will only see the entries in English and can switch between locales to see the entries in other languages.

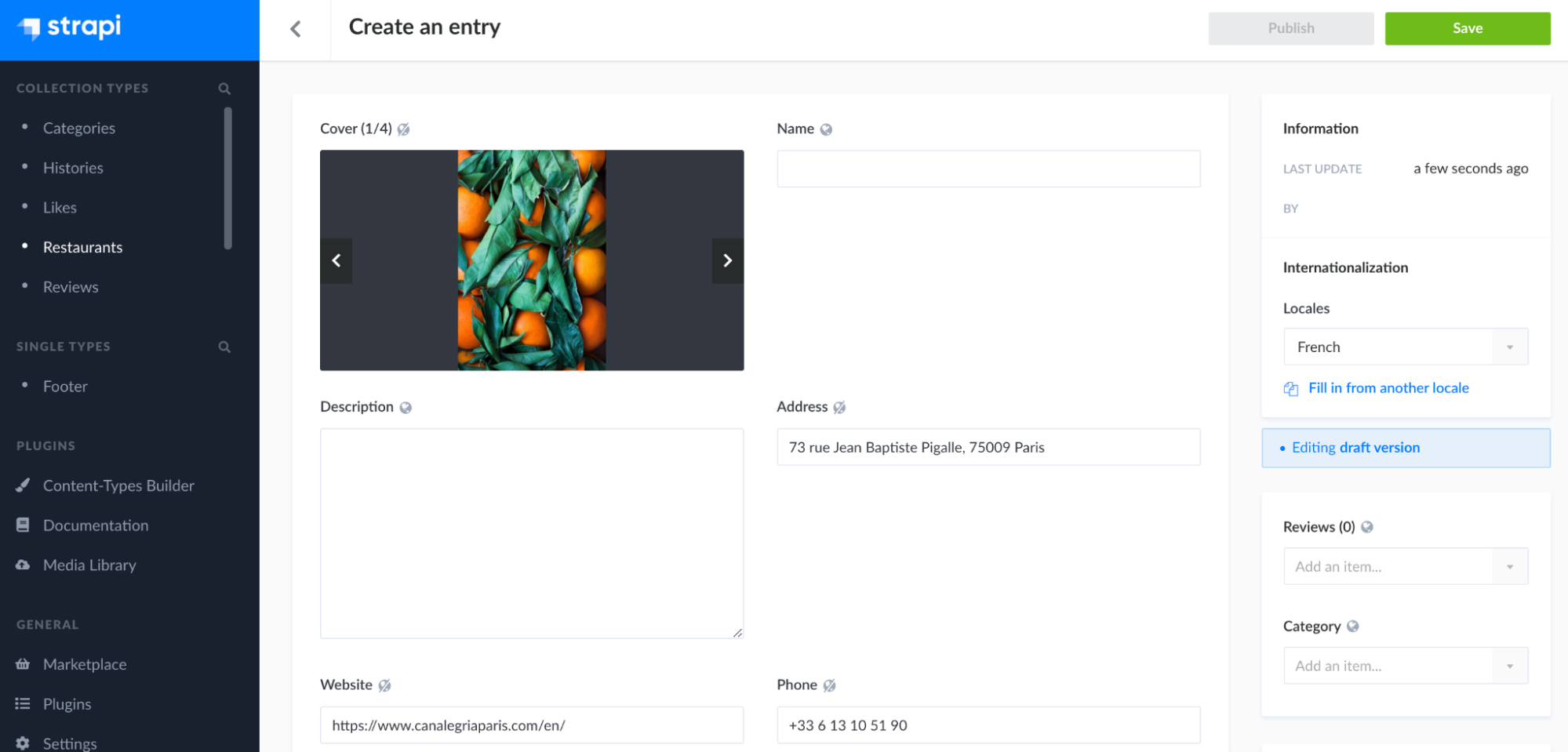
When editing content (for example, a particular article on a website or a product page), users can also switch between different locales and automatically copy and paste content from one locale to another without opening multiple tabs.

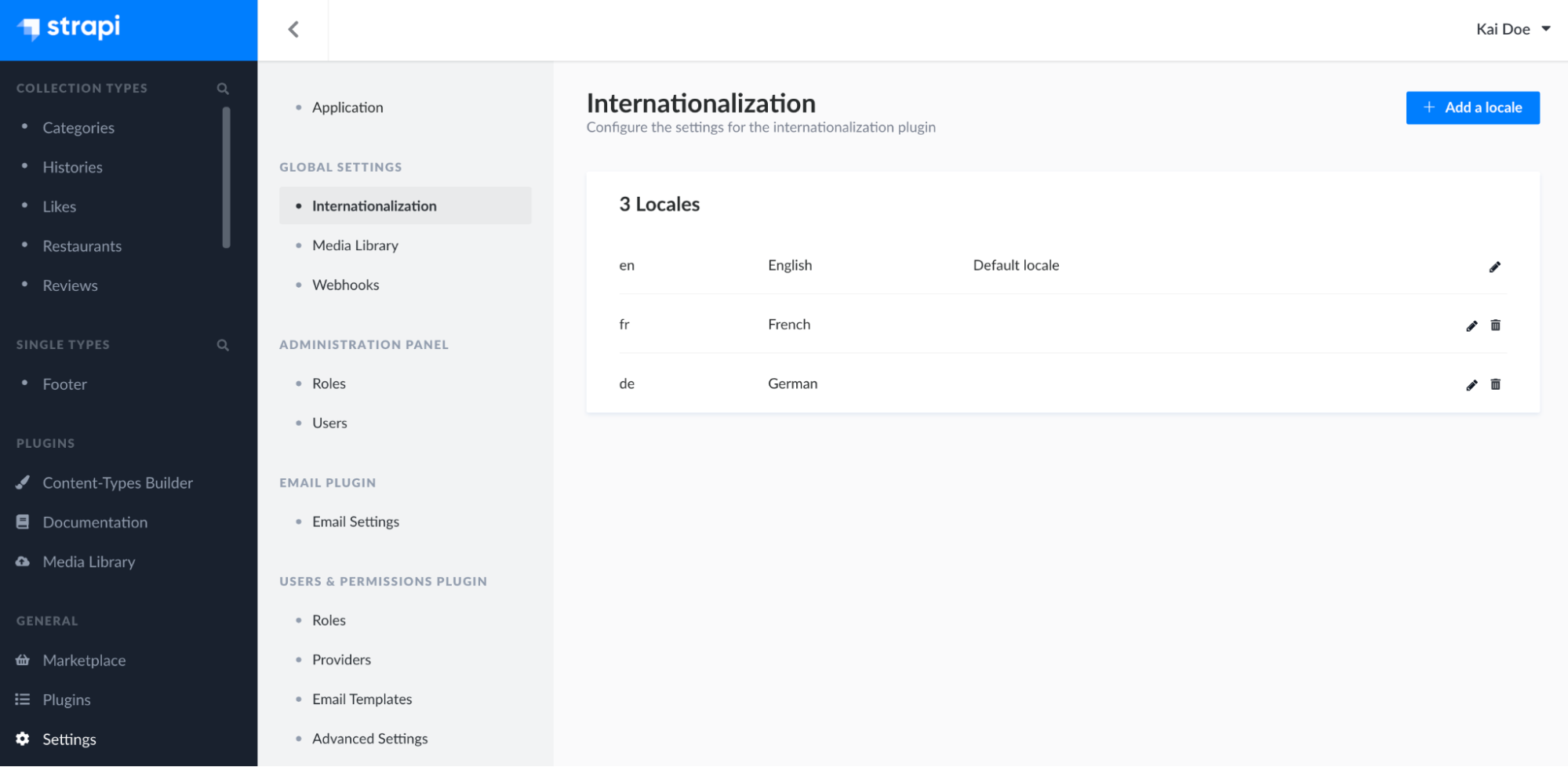
- Choose what locale should be displayed first: With Strapi, users can set up a default locale, which will be displayed whenever they add content to a new content type or open the list of entries. Having a default locale makes it more comfortable to create and edit content.

- Keep specific content the same for all locales: If some of the content on a website or app needs to be the same – regardless of language – users can disable localization for any field or content type. This way, when creating a new version, the non-localized fields will already contain content. When editing the entries of non-localized fields, they will automatically be updated in all locales. This can save a lot of time when making updates or adding new versions.
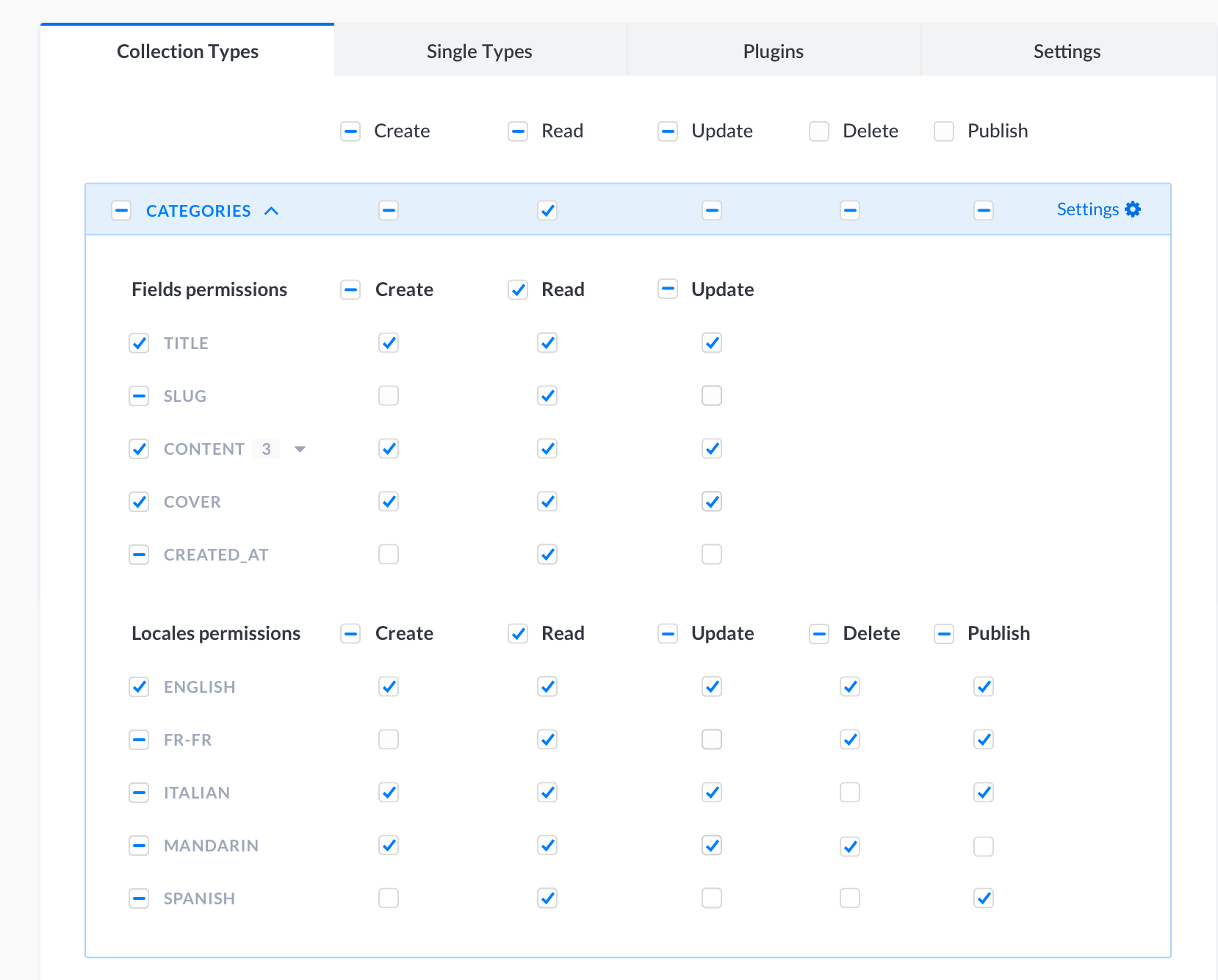
- Collaborate effectively with granular permissions: Users can also add granular CRUD (Create, Read, Update, Delete) permissions for each locale to different roles and users, including translators, content editors, marketers, or country managers. Since internationalization is integrated with Strapi's Draft & Publish system, administrators will have full control of who can access, modify, and publish entries in different locales – making the whole process secure and efficient.

API updates
As mentioned, Strapi has updated its API to fetch content by locale. A localizations field is added to every content type when the internationalization feature is activated, so if a developer creates an entry from the API, it’s now possible to specify the locale for which an entry should be created – or create new locales from an existing entry.
Try Strapi's Content Internationalization
Since Strapi's content internationalization is a plugin, users will need to enable it in settings after updating to v3.6. Once activated, all existing content will be associated with the default locale that a user sets (which starts as English but can easily be modified). You can also learn more about content internationalization in their latest blog post or check out their hosted Strapi CMS demo which features sample data for a complete experience.
What else is in the latest Strapi release?
Here are a few recent updates and resources:
Check out their changelog for more information about updates and fixes.
About Strapi
Strapi is the leading open-source headless CMS, giving developers the freedom to use their favorite tools and frameworks while helping editors easily manage their content and distribute it to any devices or channels. The remote-first company has offices in Paris and San Francisco, scaling its team globally. Strapi, Inc. is venture-backed by Index Ventures, Accel and Stride.VC as well as notable angel investors and open-source experts.