Factor CMS Sneak Preview

The Factor CMS framework is starting to get quite a bit of attention. While it doesn’t launch until March of this year, there is already a lot of information available (thanks to early dev releases) to go along with the hype. For those who don’t already know, Factor is designed specifically for front-end developers who want an easy, yet powerful, option for creating websites, web apps, and more. The system is build using Javascript VENM Stack, and is coded in Typescript, which offers developers many exciting benefits. Let’s take some time to summarize what we already know of this system to prepare for its upcoming launch.
A Look Under the Hood
Factor is powered by Javascript VENM Stack, which is made up of the following:
- VueJs – VueJS allows you to extend HTML with attributes (directives), expand functionality, and take advantage of built-in directives as well as user defined directives.
- Express – Express is known as a ‘minimalist’ framework that is set up to support NodeJS.
- NodeJS – NodeJS is an open source server environment that is platform independent. It is among the most popular options for web servers because it eliminates the need for waiting while tasks are completed.
- MangoDB – This is a very popular database that has been proven to be very reliable. It functions well even on very large databases, which makes it a great option for this CMS.
The fact that it is a universal Typescript platform will allow you to make changes dynamically, so your live website is updated in real time.
No Need to Reinvent the Wheel
One of the biggest advantages of Factor is that just about everything can be done using plugins. While plugins are certainly nothing new in the CMS world, Factor is looking to make them easier and more powerful than ever. The big claim is that with Factor, plugins ‘Just Work.’ There is no mandatory customization or need to code things in yourself. Instead, if one piece of your website or web app puzzle has been done in the past, it can be incorporated using a plugin. This will help to minimize the amount of coding (especially repeat coding) needed for a given project, which is obviously something that developers will absolutely love.
There are already quite a few plugins available to download from their site, and many more are undoubtedly being developed. This is on top of any custom plugins that developers create for their own libraries.
Getting Started with Factor
Anyone who has worked with Javascript apps in the past will have no trouble getting this system set up right away. They claim that it can be up and running within three minutes, and that actually seems quite realistic. Once installed, Factor will allow you to create and publish apps quickly and easily thanks to the ability to use both Javascript and Typescript natively.
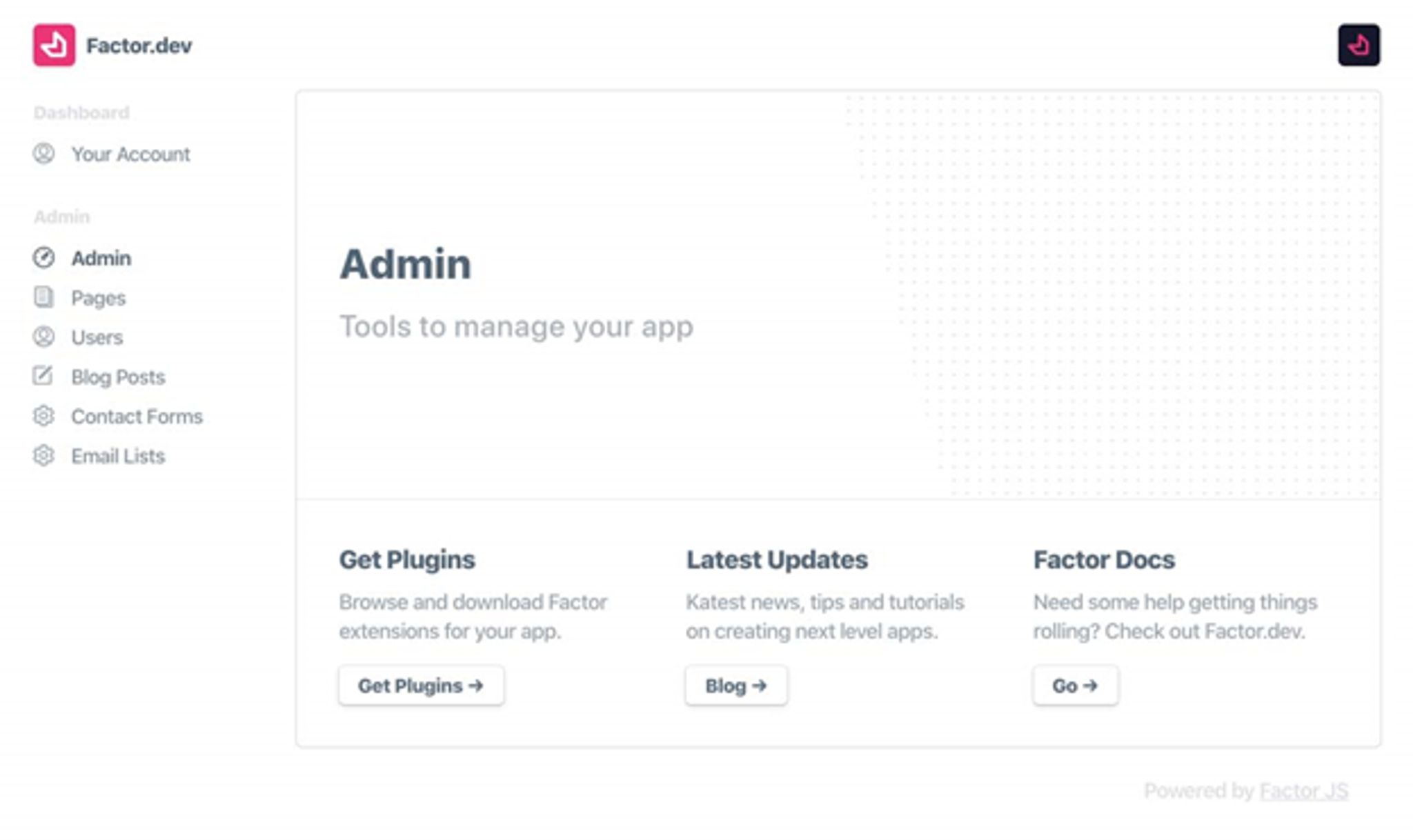
Factor Dashboard
Once everything is installed, the Factor Dashboard is where most developers will spend their time. This is a very simple layout that appears to be extremely intuitive. As you add in additional plugins and features, the layout will evolve, but at its core it remains one of the easiest CMS dashboards we’ve seen to date.

While there is undoubtedly still a lot to learn about the Factor CMS between now and when it is launched, we are already quite excited about it. Baring any major changes or problems between now and launch date, we expect this to quickly become one of the more popular options for web-app developers in 2020.